どーもパパちんです
ブログをはじめて1か月とちょっとがたちました
まずは無料テーマのCocoonを使いながら
とりあえず記事を書いてみないと!と思って
慣れないながらもコツコツと記事を書いてみた訳なんですけど
ふと思ったんです
Cocoonの設定とかなんもやってなーーーい💦
ぼくのブログめっちゃダサい。。。
いろいろ調べてみたら
記事書くよりも先にページ設定する人たちたくさんいるじゃん!!
そこで!
記事書くのは一旦置いといて
設定を先にやることにしました
意外とちょっとの設定で簡単におしゃれなブログができますよ!
今回は簡単な設定で見た目を大きく変えることができる
- スキン設定
についてぼくの経験をもとにお話ししたいと思います
スキン設定
まずはスキンとは何ぞやというところからですが
簡単に言えばデザインの着せ替え機能みたいな感じですね
シンプルにできているCocoonをワンクリックでおしゃれなテーマにしてくれる
とても便利な機能です
初心者でも簡単に素敵なブログに変身させることができるので
ぜひはじめに設定してみることをおすすめします
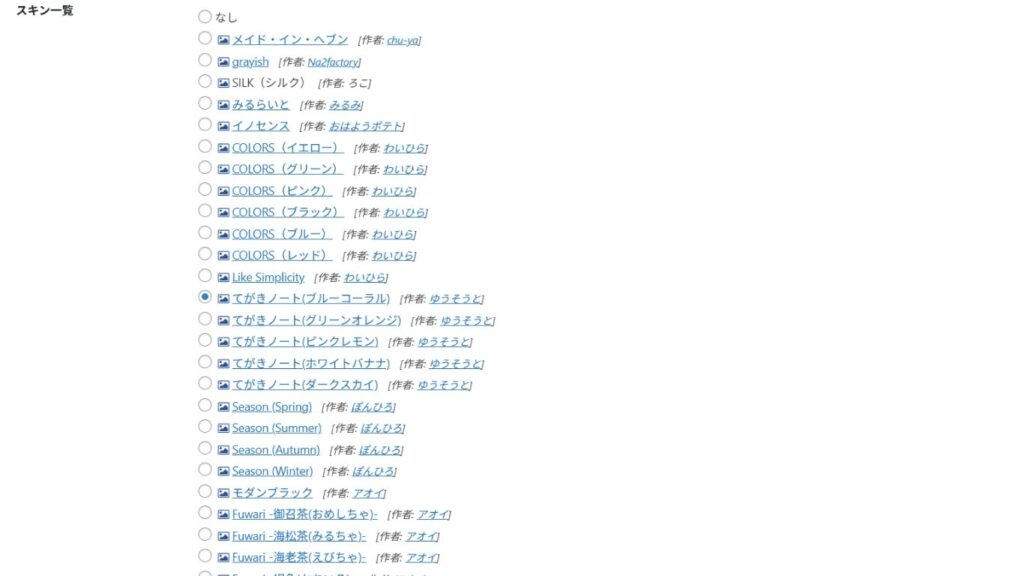
ちなみに、ぼくは「てがきノート(ブルーコーラル)」というデザインにしています
Cocoon設定
まずはダッシュボードのメニューからCocoon設定を選択
スキン
次に「スキン」を選択します

デザイン
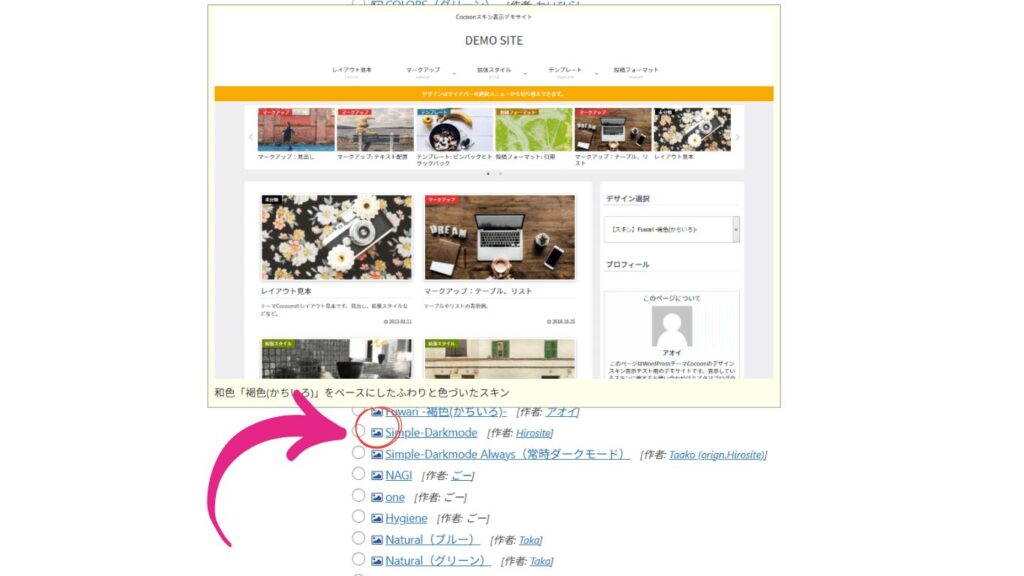
「スキン一覧」に表示されているデザインから一つ選びます

ここにカーソルを合わせるとサンプルを見る事ができます

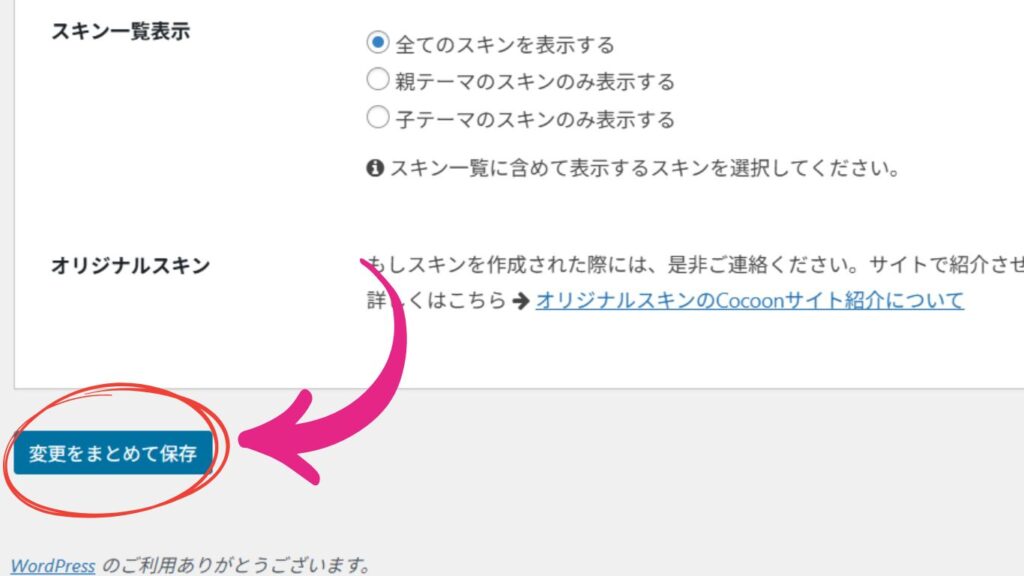
変更保存
デザインを選んだら最後に変更保存をしましょう

これをしないとスキン設定は完了しませんので注意しましょう
(ぼくはこれを忘れてて何度も設定し直して一人で悩んでました。。。)
これでスキン設定は完了です!
まとめ
ね?簡単だったでしょ?
こんな簡単なことをぼくはずっとやってなかったんです。。。
まとめてみましょう
デザインの変更のやり方は
- Cocoon設定を選択
- スキンを選択
- デザインの中から好きなものを選ぶ
- 変更をまとめて保存
これだけの手順でデザインを簡単に変更することができます
Cocoonでは細かい設定がまだまだたくさんあります
ぼくもまだ始めたばかりでほとんど手つかずの状態ですが
そんな初心者でもできる簡単な設定がスキン設定です
ブログを始めたらまず最初にチャレンジしてみましょう
ぼくは「てがきノート(ブルーコーラル)」というデザインを使っています
青を基調とし、ノートに書いたようなおしゃれなデザインが気に入っています
よければ参考にしてもらえればと思います
ではまた。






コメント